

Create image display layout using Qt. More...
#include <Qt4/ImageDisplayLayout.qt.H>

Public Member Functions | |
| ImageDisplayLayout (QWidget *parent=0, const std::string &layout="") | |
| ImageView * | view (const char *name) |
| void | setImage (const char *name, Image< PixRGB< byte > > img) |
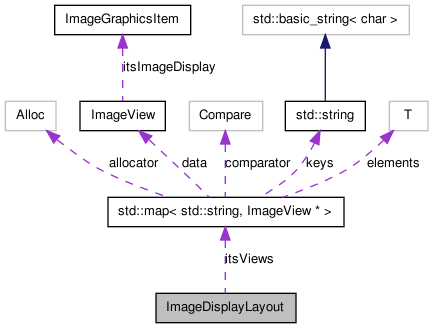
Create image display layout using Qt.
Layout sctring specifies how how to layout the ImageView objects on widget. ImageView objects can be accessed by the name to display images and superimposed vectors. e.g. N1 => creates a single ImageView object: [N1] N1,N2 => creates a single row containing two ImageView objects: [N1 | N2] N1;N2 => creates a single column containing two ImageView objects: [N1 N2] N1,N2;N3,N4 => creates 2x2 grid layout with four ImageView objects: [N1 | N2 N3 | N4] N1,N2;N3,(X1;X2) => creates a 2x2 grid layout with an embedded 2x1 grid as last element: [N1 | N2 N3 | X1 | X2] (N3 has the same height as (X1;X2) element)
Definition at line 69 of file ImageDisplayLayout.qt.H.
 1.6.3
1.6.3